施術メニュー表を入れる。
- 施術メニューコードをコピーする。
- 施術メニューコード
- 施術メニューコードをソースに張り付ける。
- 記事を保存すると実際には以下のように表示されます。
- メニューのタイトルを編集する。
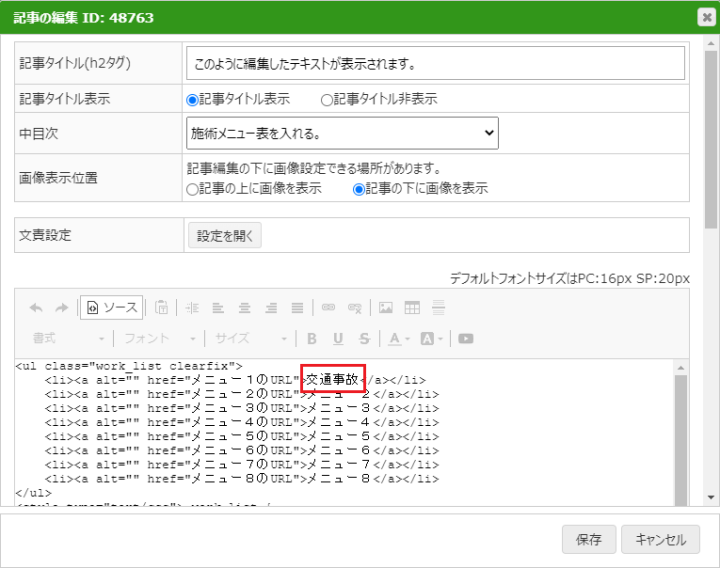
- このように編集したテキストが表示されます。
- 移動先のURLを設定する。
- 見た目は変わりませんが,クリックすると交通事故のページに移動します。
施術メニューコードをコピーする。
施術メニューコードをコピーしてください。
施術メニューコードは,この記事の下にご用意しております。
施術メニューコード
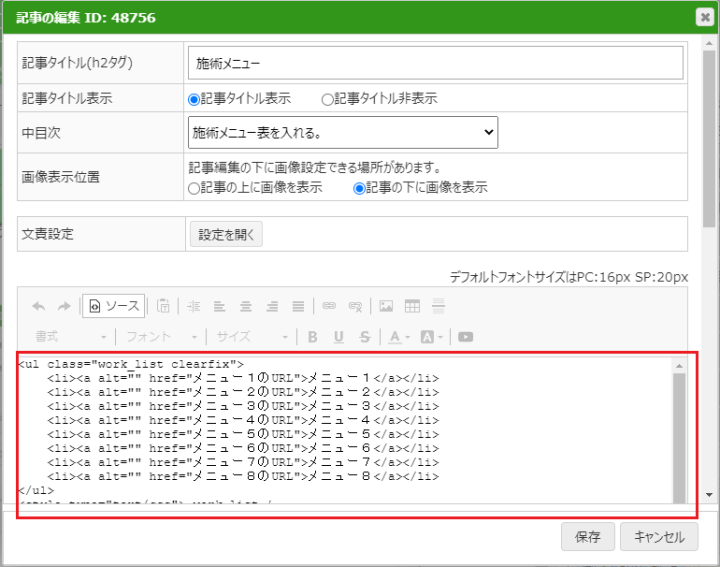
<ul class="work_list clearfix">
<li><a alt="" href="メニュー1のURL">メニュー1</a></li>
<li><a alt="" href="メニュー2のURL">メニュー2</a></li>
<li><a alt="" href="メニュー3のURL">メニュー3</a></li>
<li><a alt="" href="メニュー4のURL">メニュー4</a></li>
<li><a alt="" href="メニュー5のURL">メニュー5</a></li>
<li><a alt="" href="メニュー6のURL">メニュー6</a></li>
<li><a alt="" href="メニュー7のURL">メニュー7</a></li>
<li><a alt="" href="メニュー8のURL">メニュー8</a></li>
</ul>
<style type="text/css">.work_list {
overflow: hidden;
}
.work_list li a {
display: block;
box-sizing: border-box;
border: 1px solid #4f6ef8;
border-radius: .5em;
width: 100%;
color: #552200!important;
font-weight: bold;
text-decoration: none;
}
.work_list li a:before {
content: '\f144';
margin-right: .25em;
color: #ff61a0;
font-family: "Font Awesome 5 Free";
font-weight: 900;
speak: none;
}
@media print, screen and (min-width: 731px) {/*PC用*/
.work_list li {
float: left;
margin-bottom:0.25em!important;
width: 49.75%;
}
.work_list li:nth-child(odd){
margin-right:0.5%!important;
}
.work_list li a {
padding: 0.625em 0.5em 0.5em 1em!important;
line-height: 1.4em;
}
}
@media print, screen and (max-width: 730px) {/*SP用*/
.work_list li~li {
margin-top: .2em!important;
}
.work_list li a {
padding: .4em .4em .4em 2em!important;
line-height: 1.1em!important;
text-indent: -.7em;
}
.work_list li a:before {
display: inline-block;
}
}
</style>
施術メニューコードをソースに張り付ける。
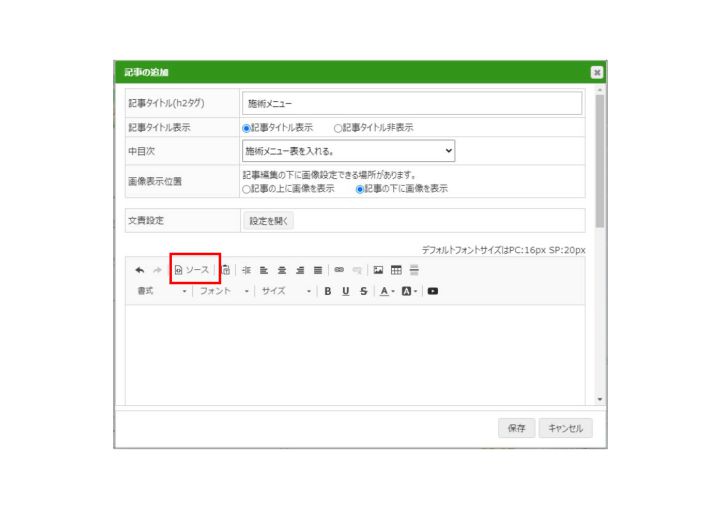
⑴ 記事の追加をクリックしてください。
⑵ ソースをクリックし,ソース書き込み画面を表示して,施術メニューコードを張り付けてください。


メニューのタイトルを編集する。
施術メニューコードでメニュー1となっている箇所を表示したいメニューの名称に変更します。

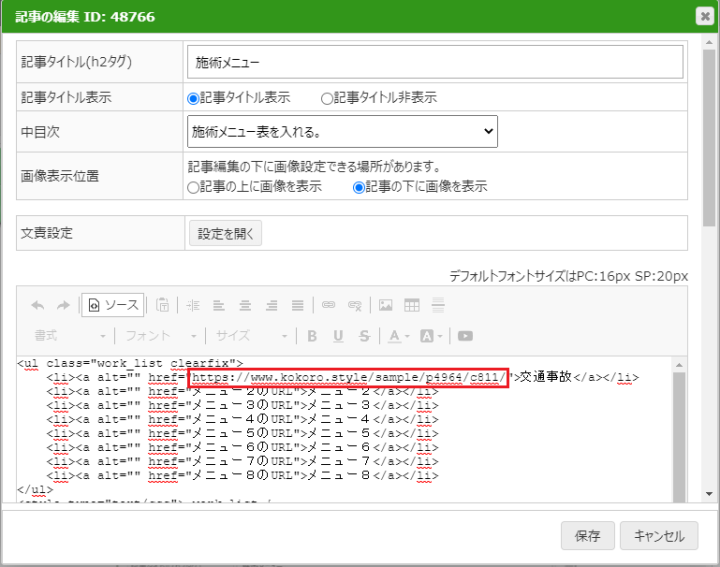
移動先のURLを設定する。
今のままでは,まだ「交通事故」をクリックしても交通事故のページには移動しません。
施術メニューコードのメニュー1のURLの箇所に移動先のページのURLを入力してください。

使用マニュアル
(目次)
- 心スタイルにログインする。
- ログイン後の画面の見方
- サイトの編集画面を開く。
- サイト上部,サイト横に表示される情報を編集したい。
- ページを追加したい。ページの内容を変更したい。
- サイト内に新たなページを増やしたい。
- 作ったページを非表示にする方法
- ページごとの編集画面を開く
- ページごとの編集画面の見方
- 作成したページに記事を追加したい。(「標準」ページ)
- サイト名を変えたい。
- サイト名の色を変えたい
- サイト名の大きさを変えたい。
- サイト名のフォントを変えたい。
- サイトの下部に地図を表示させたい。
- 受付時間表・営業時間表を表示したい。
- サイトに受付時間や営業時間を表示したい。
- 画像管理フォルダの構成
- 画像をアップロードする方法
- トップページに複数の画像を並べて表示する。
- トップページの画像を一枚表示にしたい。
- トップページの画像をスライダー表示にしたい。
- ページに画像を表示したい。
- ページ内で表示される画像のサイズを変えたい。
- お役立ちリンクを追加したい
- サイド部分に共通のバナーを表示したい
- 特定のページのサイド部分にバナーを表示したい。
- テキストにリンクを貼りたい
- 共通部分を編集する。
- ブログを書きたい。
- ブログの記事に写真を表示したい。
- 投稿したブログの記事を編集したい。
- 施術メニュー表を入れる。
- 【スマホ専用】受付時間とタップで通話ボタンを入れる。
- テキストが回り込む形で画像を表示させたい。
- トップページに他のページの見出しをダイジェスト形式で表示したい。
- 中目次を使った記事の書き方
- 領収書のダウンロード方法
所在地
〒453-0015愛知県名古屋市中村区
椿町14-13
ウエストポイント7F
052-485-7623