ブログの記事に写真を表示したい。
こちらのページでは,新しく記事を追加し,そこに写真を表示させる場合の流れをご説明しています。
すでに作成したブログ記事に写真を追加する場合は,「投稿したブログの記事を編集したい」もあわせてご覧ください。
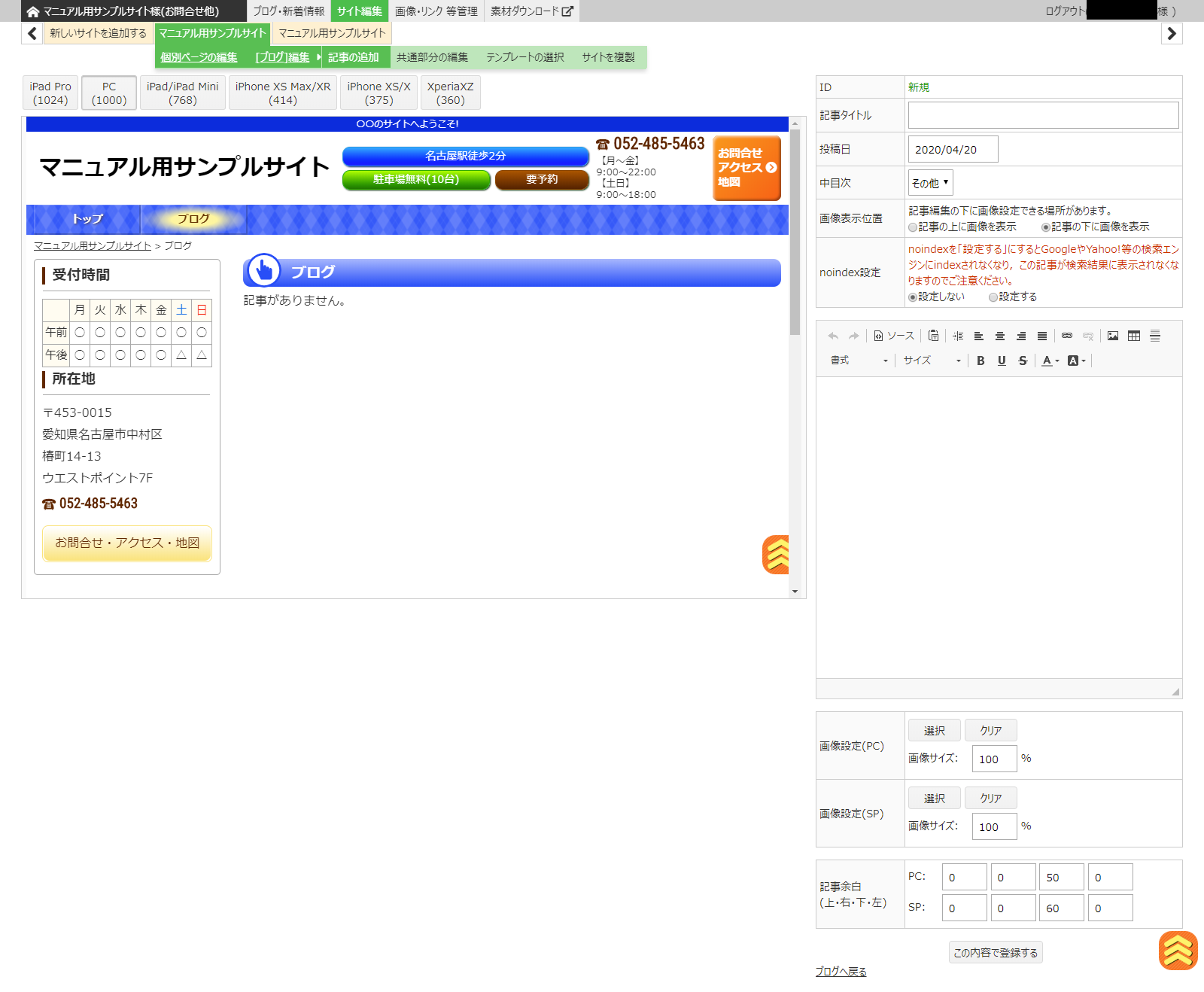
1.「記事作成」画面を開く
※クリックで画像を拡大できます
「記事作成」ボタンを押してください。
このボタンがない場合には,ブログを追加する必要があります。
「サイト内に新たなページを増やしたい。」ページをご覧になり,ブログを選んで追加してください。
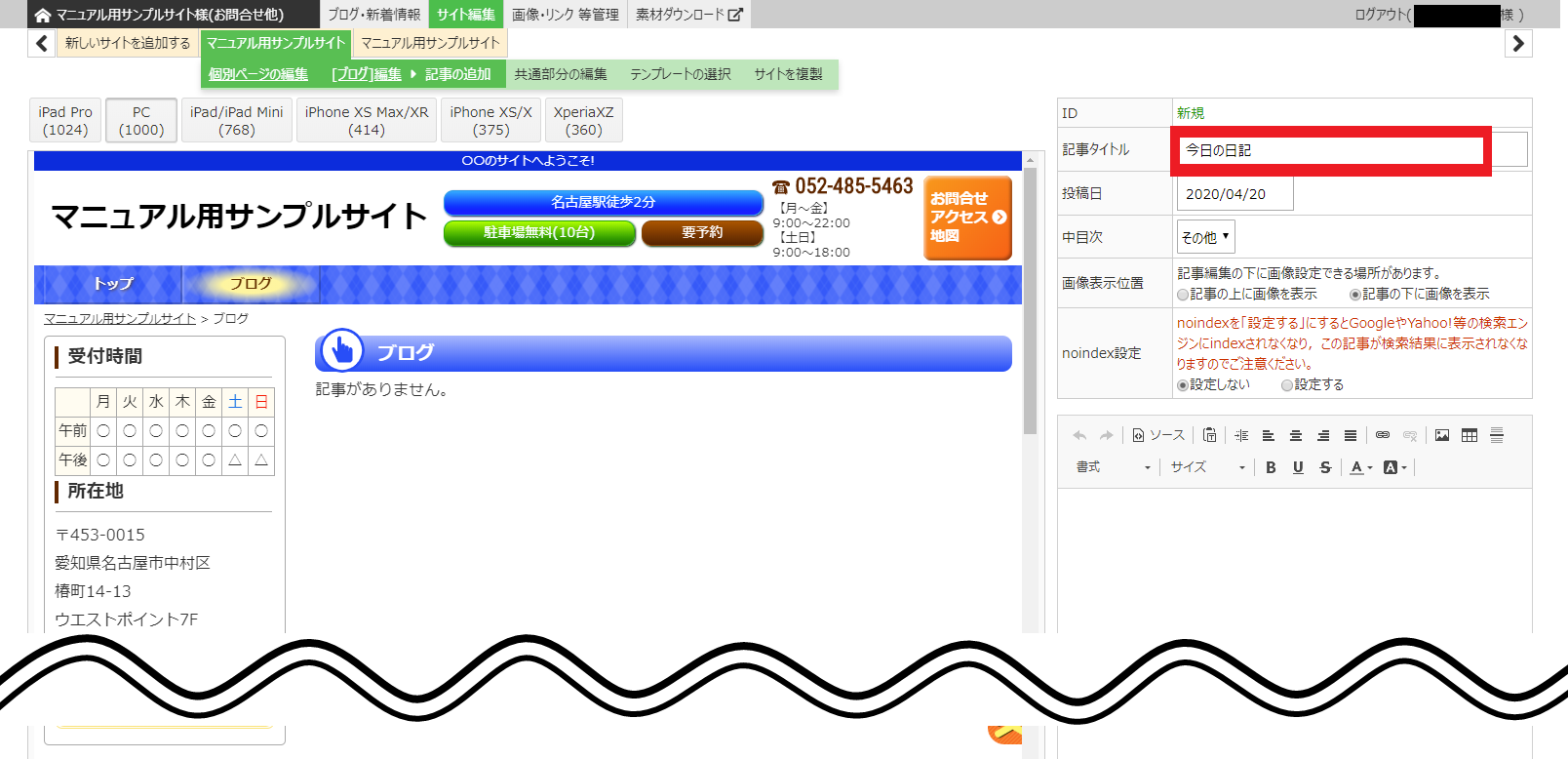
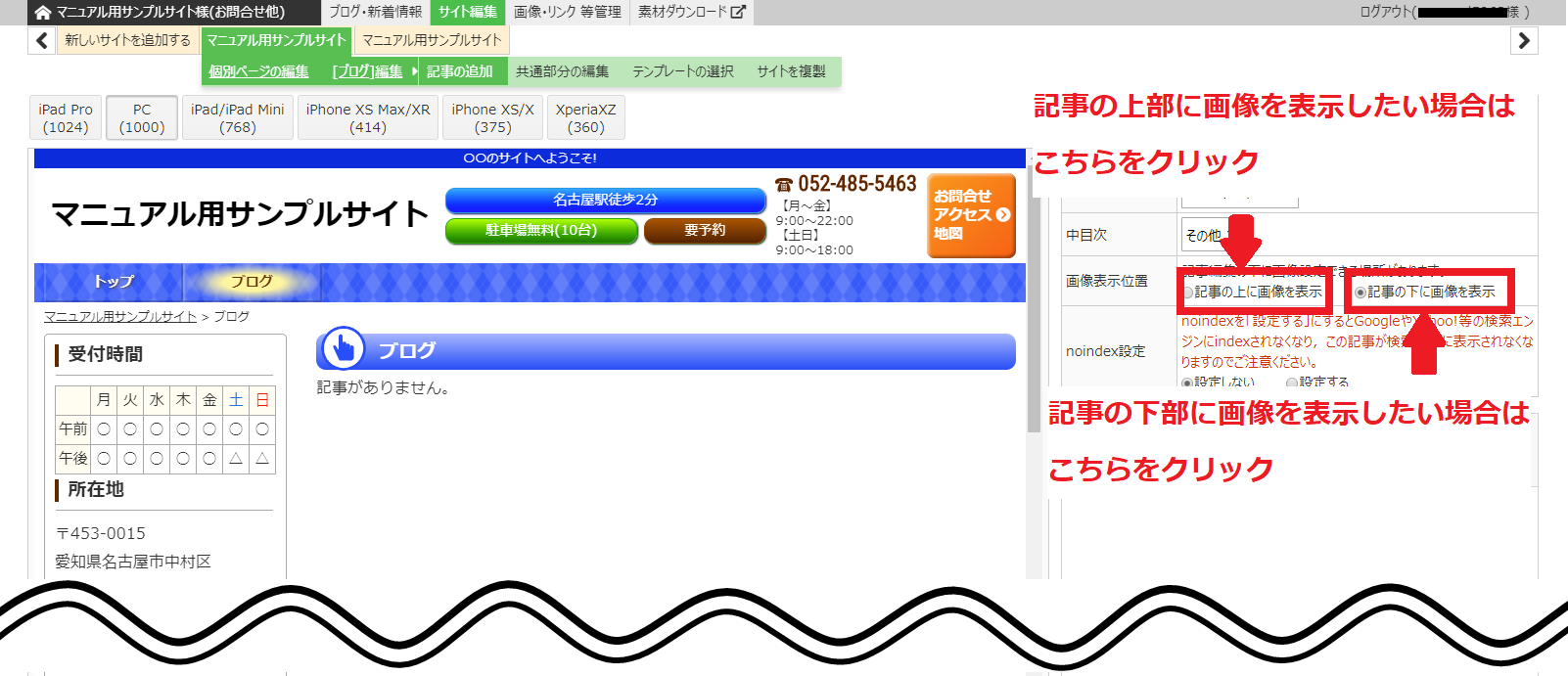
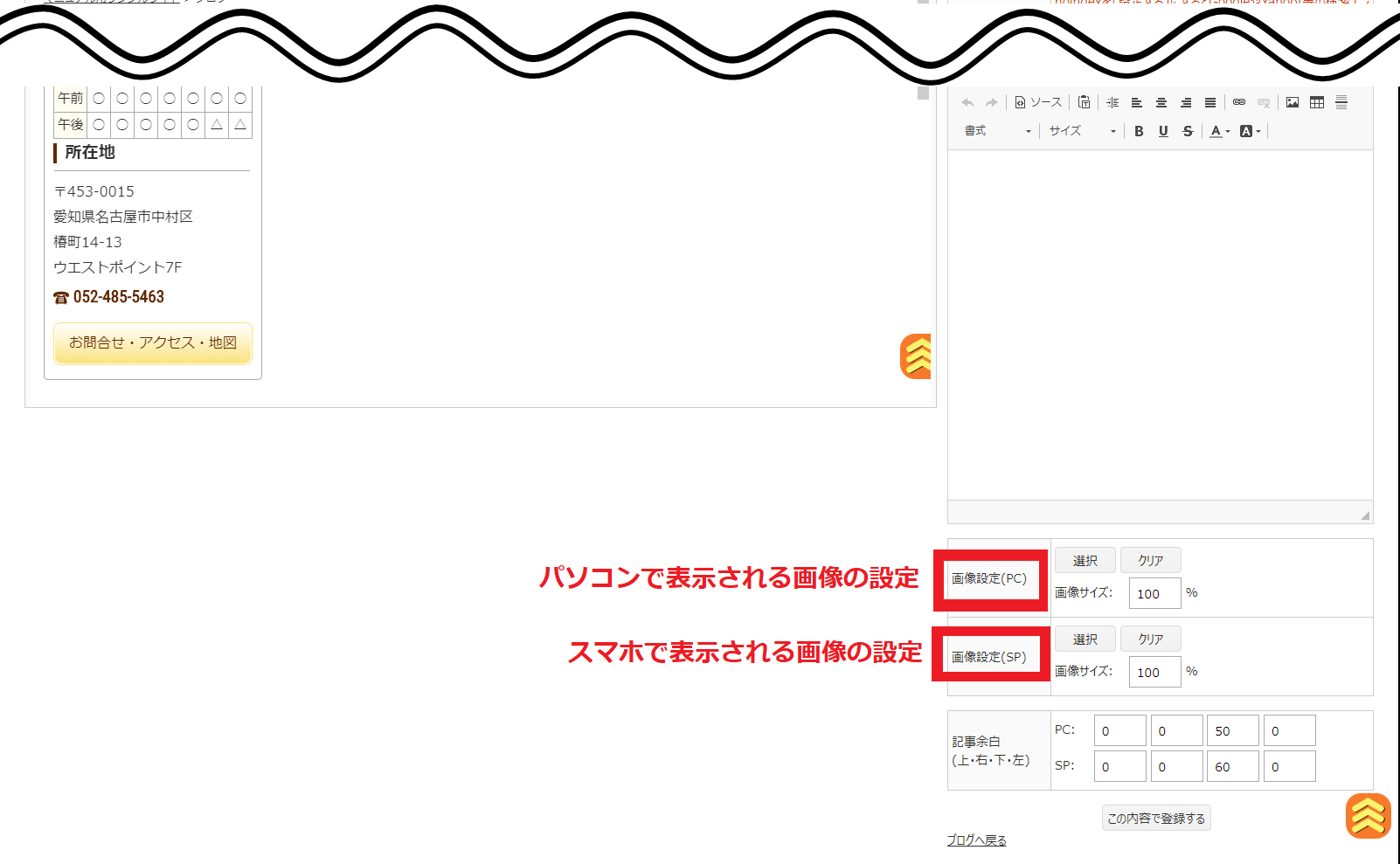
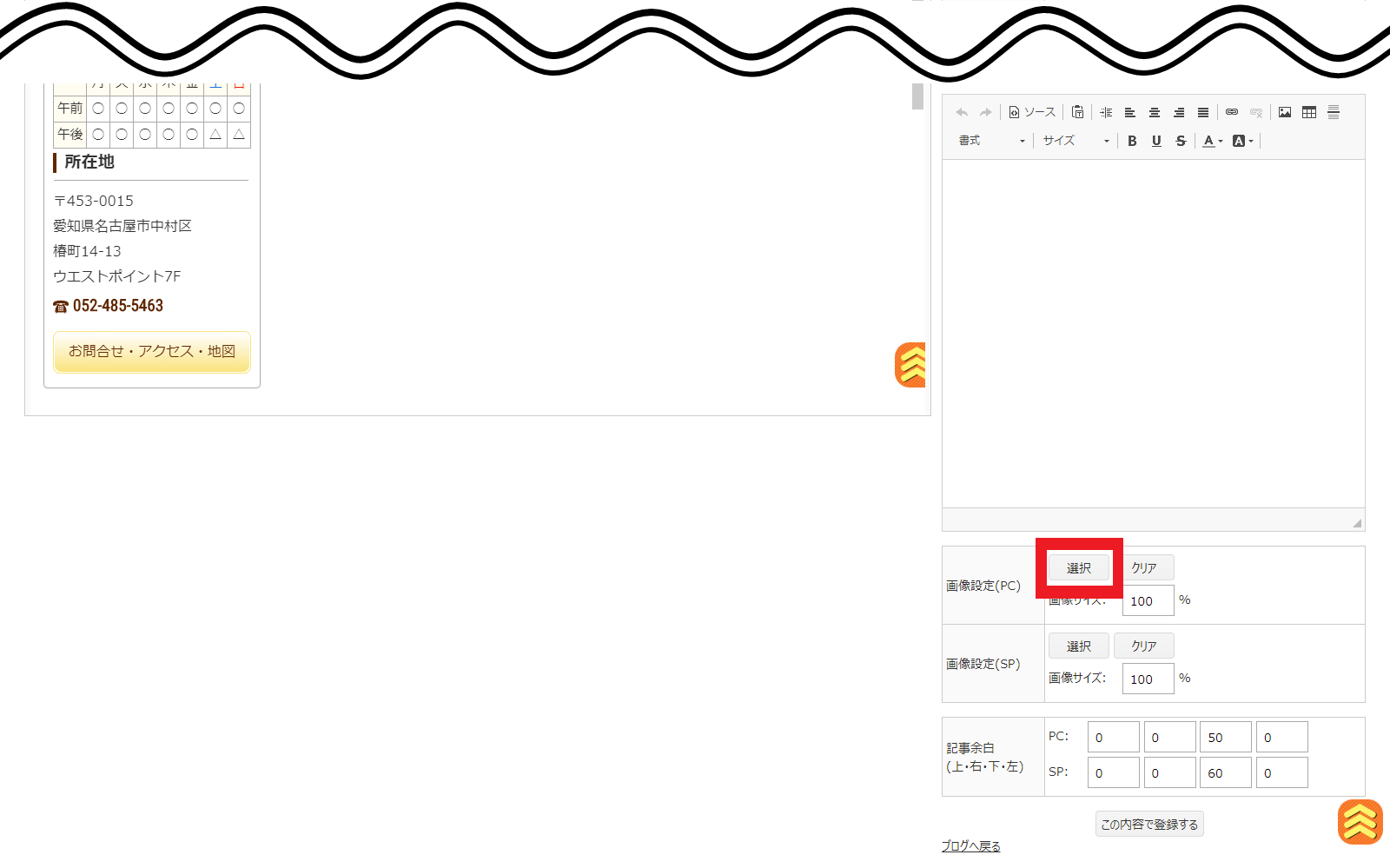
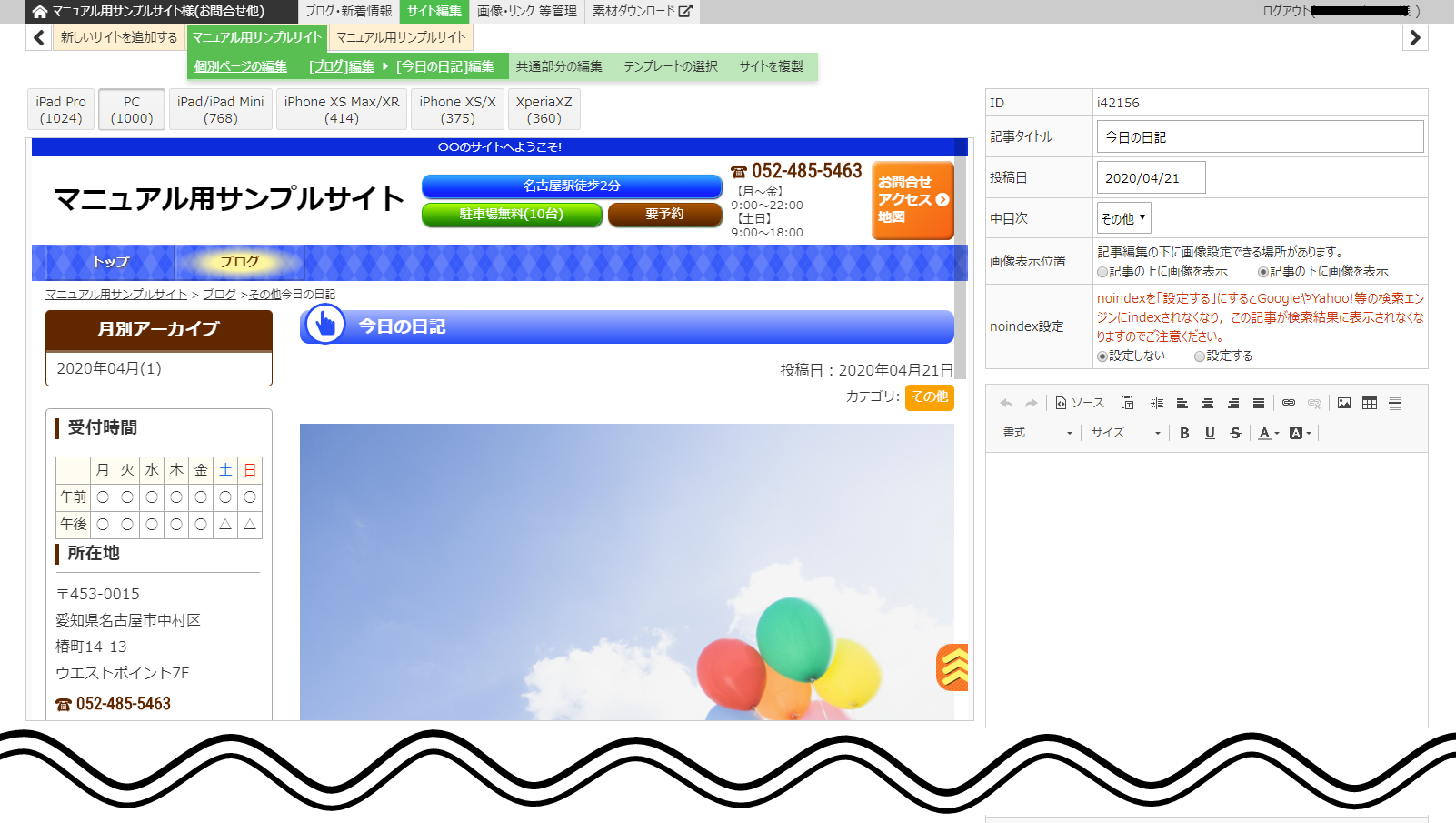
4.画像をテキストの上に表示するか下に表示するかを決める
※クリックで画像を拡大できます
デフォルトでは「記事の下に画像を表示」が選択されています。
「記事の上に画像を表示」を選択する場合は,赤枠内の「記事の上に画像を表示」横にある〇をクリックして選択します。
選択された項目は,〇の真ん中に●がつきます。
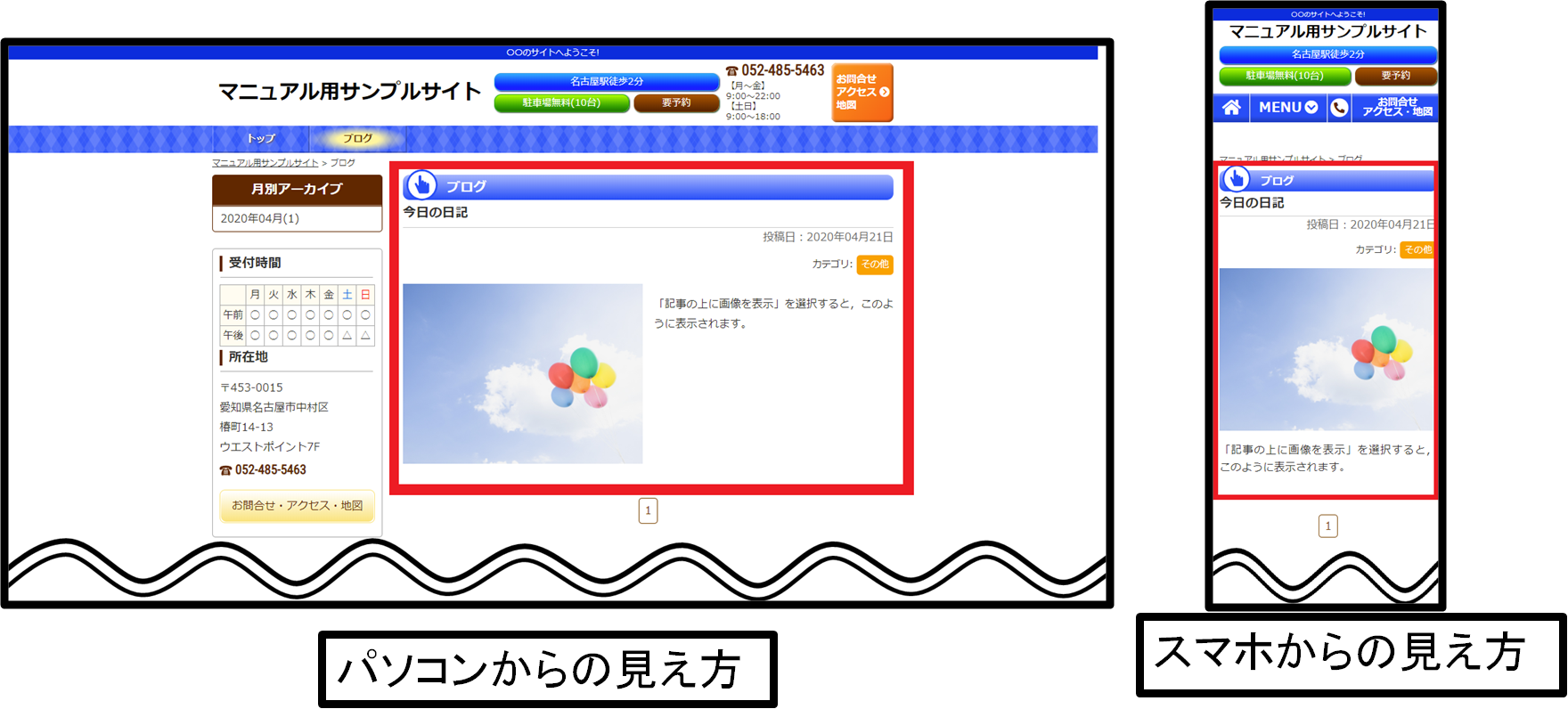
「記事の上に画像を表示」を選択した場合の見え方
※クリックで画像を拡大できます
「記事の上に画像を表示」を選択した場合,パソコンで見た場合の大きさは画像のサイズにより異なります。
画像の大きさが98%以下の場合はテキストの左側,99%以上の場合はテキストの上に表示されます(画面サイズにより異なる場合があります)。
スマホで見ると,画像の大きさに関わらずテキストの上に表示されます。
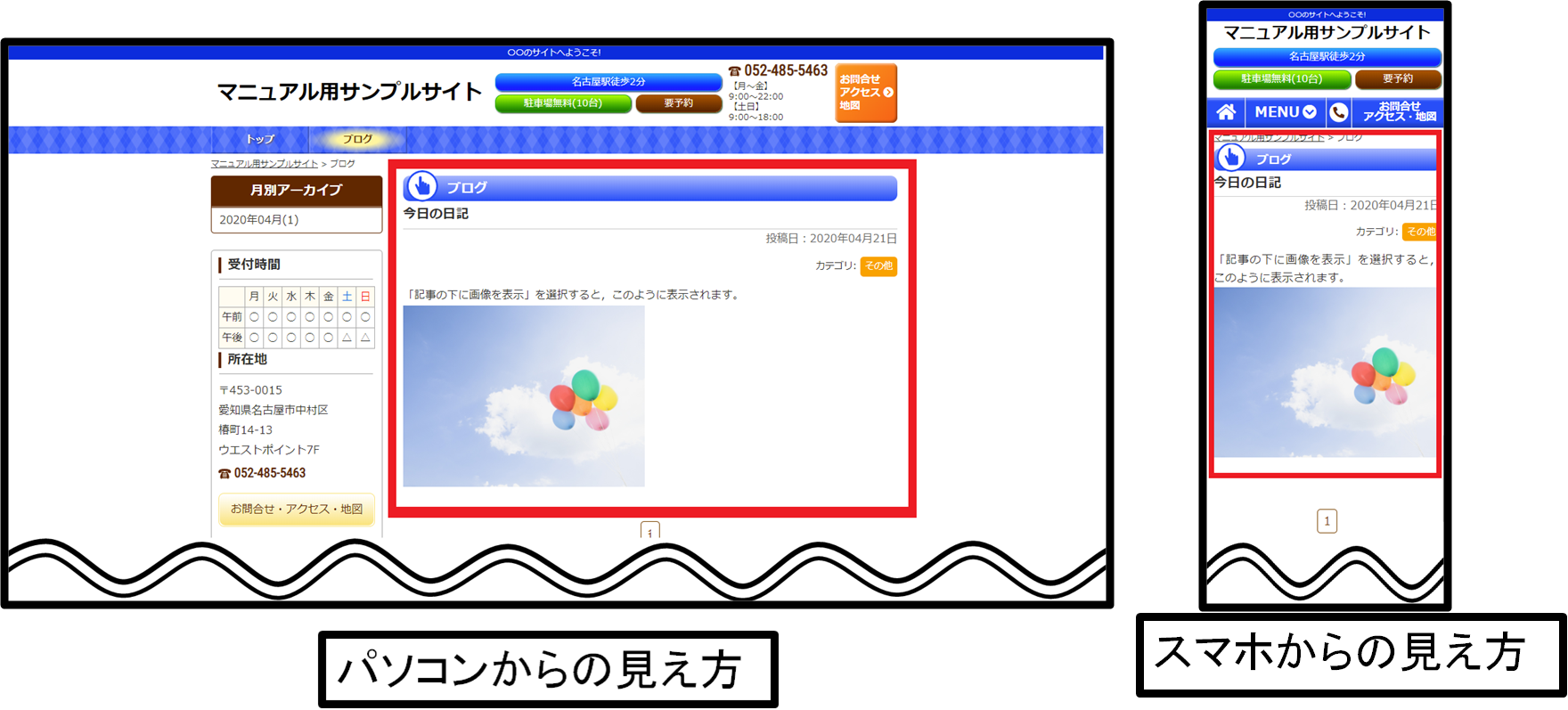
「記事の下に画像を表示」を選択した場合の見え方
※クリックで画像を拡大できます
使用マニュアル
(目次)
- 心スタイルにログインする。
- ログイン後の画面の見方
- サイトの編集画面を開く。
- サイト上部,サイト横に表示される情報を編集したい。
- ページを追加したい。ページの内容を変更したい。
- サイト内に新たなページを増やしたい。
- 作ったページを非表示にする方法
- ページごとの編集画面を開く
- ページごとの編集画面の見方
- 作成したページに記事を追加したい。(「標準」ページ)
- サイト名を変えたい。
- サイト名の色を変えたい
- サイト名の大きさを変えたい。
- サイト名のフォントを変えたい。
- サイトの下部に地図を表示させたい。
- 受付時間表・営業時間表を表示したい。
- サイトに受付時間や営業時間を表示したい。
- 画像管理フォルダの構成
- 画像をアップロードする方法
- トップページに複数の画像を並べて表示する。
- トップページの画像を一枚表示にしたい。
- トップページの画像をスライダー表示にしたい。
- ページに画像を表示したい。
- ページ内で表示される画像のサイズを変えたい。
- お役立ちリンクを追加したい
- サイド部分に共通のバナーを表示したい
- 特定のページのサイド部分にバナーを表示したい。
- テキストにリンクを貼りたい
- 共通部分を編集する。
- ブログを書きたい。
- ブログの記事に写真を表示したい。
- 投稿したブログの記事を編集したい。
- 施術メニュー表を入れる。
- 【スマホ専用】受付時間とタップで通話ボタンを入れる。
- テキストが回り込む形で画像を表示させたい。
- トップページに他のページの見出しをダイジェスト形式で表示したい。
- 中目次を使った記事の書き方
- 領収書のダウンロード方法
所在地
〒453-0015愛知県名古屋市中村区
椿町14-13
ウエストポイント7F
052-485-7623